
Вопрос наращивания конверсии веб-сайта – один из ключевых в построении маркетинговой стратегии контент-проектов и веб-сервисов. Предлагаем сегодня вниманию наших читателей перевод статьи Олега Мохова в Six Revisions “Use the 80-20 Rule to Increase Your Website’s Effectiveness“, которая посвящена одному из возможных способов наращивания конверсии вашего Интернет-проекта.
Задаетесь вопросом, как увеличить конверсию своего веб-сайта? Нужны подписчики, комментаторы, покупатели и партнеры? Как насчет – меньше работы вокруг “прокачки” при получении больших результатов? Звучит нереально? Ничуть нет. Это вполне реально, если следовать правилу “80-20”. Оно звучит так: “сосредоточьтесь на 20%, которые приносят вам и вашему вебсайту 80% результатов”.
Оптимизировав свой веб-сайт согласно правилу “80-20” – реорганизовав свои страницы так, чтобы 20% изменений и элементов производили конверсию для 80% сделок – вы не только получите сайт, который будет проще для покупателя при улучшенной конверсии. Вам будет еще и меньше работы относительно развития и управления своим сайтом. Ведь у вас будет лишь несколько ключевых структурных элементов, которыми надо управлять. Конечно, насчет того, что работы станет меньше – это небольшое преувеличение. Вам предстоит немного работы, чтобы добиться в дальнейшем экономии усилий и времени.
Что еще за 80-20?
Правило “80-20” фактически является интерпретаций принципа Парето. Но это название подходит для того, чтобы выглядеть “продвинутым” в кругу друзей – не говоря уже про возрастающий интерес со стороны противоположного пола, как только вы упомянете это словосочетание. Мы же предлагаем называть этот принцип “правило 80-20”: так и проще, и объяснение содержится в самом названии.
Суть правила: 80% всех поступлений получается в 20% случаев.

Теоретик бизнес-менеджмента Джозеф М. Джуран предложил данный принцип и назвал его в честь итальянского экономиста Вильфредо Парето, который еще в 1906 г. отметил, что 80% земельных участков в Италии управляется 20% населения. Джуран развил этот принцип, распространив его и на другие сферы, после того, как отметил, что 20% стручкового гороха, который рос в его саду, приносят 80% бобов.
В бизнесе – это одно из ключевых правил, согласно которому 80% ваших продаж происходит благодаря 20% ваших клиентов.
Принцип 80-20 можно применить к вашему сайту
Вообще принцип 80-20 можно применить к чему угодно. К К списку личных дел, к бизнесу, к написанию и применению программного обеспечения…
Правило 80-20 можно даже применить к вашему сайту. И какое совпадение – именно о сайтах мы и говорим в этой статье. Применяя это правило в разработке и управлении веб-сайтом, мы можем его интерпретировать следующим образом: “20% компонентов вашего сайта приносят вам 80% желаемых результатов”. Это значит, что вам следует сосредоточиться на 20% элементов, но довести их до совершенства, вместо того, чтобы растекаться вниманием по всему сайту.
Грубо говоря, избавьтесь от 80% несущественных компонентов, ведь они приносят вам только 20% результативности сайта.
Некоторые примеры:
- неиспользуемые виджеты боковой панели
- кнопки для шаринга в социальных медиа (как по-вашему, сколько пользователей среди тысяч ваших читателей нажимают на кнопку сервиса Digg?)
- список последних блог-постов в боковой панели (читатели могут просто перейти на главную и начать поиск на ней)
- ссылки главного меню, которые просматривают крайне редко, таки как FAQ и Помощь (перенесите их куда-нибудь)
Проделав несколько этих изменений, сосредоточьтесь на доведении до совершенства того, что осталось.
Почему стоит уделять внимание правилу 80-20?
Да-да, правило 80-20 и выглядит, и звучит просто великолепно, скажете вы. Но что толку в нем для моего веб-проекта? Какие очевидные выгоды? На все эти вопросы есть ответ. Но обо всем по порядку.
Во-первых, есть ряд очевидных “плюсов” для посетителей вашего веб-сайта:
- У них теперь есть более быстрый, понятный и простой в использовании сайт
- Минимизируется число отвлекающих факторов и случайных кликов, которые уводят вашего читателя от целевых ссылок ил контента
- Загрузка страниц становится быстрее
- Все то, что осталось, будет на порядок выше по качеству и содержанию, ведь вы поработаете над тем, чтобы довести оставшиеся компоненты “до блеска”.
А теперь самое интересное – это очевидные “плюсы” для вас самих:
- Возрастет конверсия: больше подписчиков, членов сообщества, клиентов и регистраций
- Более высокий процент реализации итоговых сценариев call-to-action
- меньше работы для поддержания сайта при том, что теперь у вас на это будет больше времени, и вам придется делать только 20% операций, которые действительно важны для работы вашего сайта
- “Облегченный” дизайн в сочетании с упростившимися задачами управления сайтом – а значит, будет меньше компонентов, с которыми приходится возиться.
5 шагов к созданию собственного сайта, отвечающего правилу 80-20
- Определитесь с основной целью или / и призывом к действию, который вы хотите донести (the 20%).
- Постройте список тех компонентов и элементов структуры вашего сайта, который не отвечает поставленной цели или сценарию call-to-action (the 80%).
- Вычеркните ненужные элементы из вашего веб-сайта (это легче сказать, чем сделать, но этот шаг критичен для дальнейшего успеха).
- Протестируйте, насколько успешными были внесенные вами изменения в структуру сайта.
- Настройте и отшлифуйте дизайн и интерфейс вашего сайта таким образом, чтобы оставшиеся 20% элементов были естественными и запоминающимися.
Все еще относитесь к правилу 80-20 как к полной чуши? Вот доказательство того, что это правило работает.
Предложивший использовать это правило Тим Феррис подготовил кейс по веб-оптимизации, в котором продемонстрировал, как сайт, оптимизированный согласно принципам правила 80-20, получил прирост конверсии в 20%+. Самое интересное, что при этом данный веб-проект претерпел лишь несколько простых изменений.
Для того, чтобы нарастить конверсию, понадобилось уменьшить домашнюю страницу так, чтобы на ней осталось лишь 20% элементов предыдущей версии. Они и генерировали 80% конверсии.
В 20% ключевых элементов вошли:
- Кнопки, позволяющие непосредственно совершить определенное действие
- Прямое декларирование ценности того или иного элемента для посетителя
- Ссылки на те медиа, которые рекомендуют проект, присваивая ему “кредит доверия”
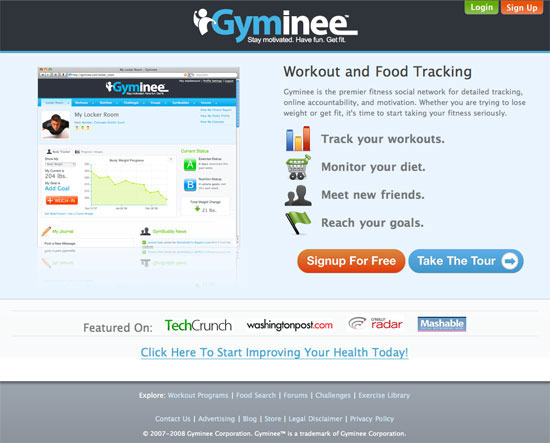
Кейс: проект Daily Burn
Изначально домашняя страница проекта, позволяющего следить за уровнем калорий и тренировками, выглядела вот так:

Как видите, неплохой простой дизайн. С первого взгляда даже нельзя точно сказать, есть ли погрешности в оптимизации структуры этого сайта. Но если присмотреться, то на сайте есть целый ряд ненужных элементов, которые не отвечают основным задачам, которые должна выполнять главная страница проекта. По факту, таких элементов – 80%.
В число элементов, не отвечающих концепции “призыва к действию” (т.е. не конвертирующих посещения сайта в зарегистрированных пользователей), входят:
- Цифровой счетчик калорий, потраченных в ходе диеты и тренировок
- Список активности пользователя на сайте
- Последние посты в блоге
- Целый ряд ненужных мелких элементов в нижнем колонтитуле сайта
- Меню навигации в верхней части сайта
После удаления элементов, которые не несут ключевой функциональности, согласно правилу 80-20 структура обновленной главной страницы приобрела следующий вид:

Как видите, улучшения довольно заметные. 80% прежних элементов удалены, остались только 20% компонентов, которые отвечают за ключевые основы конверсии:
- Объяснение и описание ценности сайта для пользователя
- Кнопка, призывающая совершить прямое действие (зарегистрироваться или совершить обзорное ознакомление с возможностями сайта)
- Указания на те медиа, которые оценивают ценность и полезность проекта
И как же можно сказать из этих изменений, что конверсия возросла? Были проведены 2 отдельных split-тестирования, в каждом из которых посетители оказывались на первоначальном варианте страницы и на обновленном (50% посетителей перенаправлялись на оригинальный дизайн страницы, а 50% – на обновленную версию).
По результатам первого тестирования рост конверсии составил 21,1%. Повторное тестирования показало рост конверсии на 19,8%. Таким образом, правило 80-20 сработало.
Авторы проекта пошли еще дальше, выжимая все что можно из правила 80-20. Были подготовлены еще 2 варианта нового дизайна с еще большим упрощением интерфейса. Были внесены 2 принципиальных изменения:
- Совсем явное декларирование ценности проекта для пользователя
- Призыв к действию уже однозначен: есть только кнопка для регистрации вместо необходимости выбирать между немедленной регистрацией или ознакомительным туром.
Используя правило 80-20 для упрощения главной страницы своего проекта, команда добилась оптимизации сайта и при этом увеличила конверсию. Как видим, для улучшения эффективности вашего сайта это правило работает по-настоящему, а не только в теории.
Подведем итоги
Если вы хотите увеличить показатель конверсии для своего веб-сайта, при этом сократив объем работ на администрирование и оптимизацию, – вам понадобится внести изменения согласно правилу 80-20. Практический пример демонстрирует, что эффективность оптимизации по принципу 80-20 очевидна. Присмотритесь к 20% компонентов вашего сайта, которые обеспечивают 80% взаимодействия и получения желаемых результатов: рост числа подписчиков, регистраций, членов сообщества, клиентов. Затем просто оставьте эти элементы на сайте и избавьтесь от 80% остальных.
А теперь идите и уничтожьте 80% бесполезного мусора на вашей странице.


